Čo je Repit Ghostwriter a na čo sa používa?
Tento virtuálny pomocník má mnoho využití. Dokáže dopĺňať, transformovať a vytvárať kód. Je vhodný pre skúsených programátorov, ale aj pre úplných začiatočníkov. Vďaka funkcii virtuálneho asistenta na báze umelej inteligencie sa práca s týmto nástrojom stáva rýchlejšou a efektívnejšou.
Práve pre jeho jednoduchosť, efektivitu a schopnosť zvyšovať produktivitu pri práci je Replit Ghostwriter ideálnym nástrojom pre študentov, začínajúcich programátorov, ale aj profesionálov, ktorí potrebujú efektívne písať, upravovať a zdieľať kód a text v rámci svojich projektov.
Ako na to?
Ak sa chcete zoznámiť s tým, ako sa Replit Ghostwriter používa, tak ste na správnom mieste. V nasledujúcom návode vás prevedieme základným procesom použitia tohto nástroja, ktorý je vhodný aj pre úplných začiatočníkov. Spoločne si vyskúšame vytvoriť jednoduchý návrh webovej stránky a krok za krokom sa oboznámime s celým postupom.
Krok 1: Registrácia a prihlásenie
Navštívte stránku Replit a zaregistrujte sa. Vyplňte požadované údaje, ako sú vaše meno, emailová adresa a heslo. Po úspešnej registrácii sa prihláste do vášho účtu a môžete začať.
Krok 2: Vytvorenie nového projektu
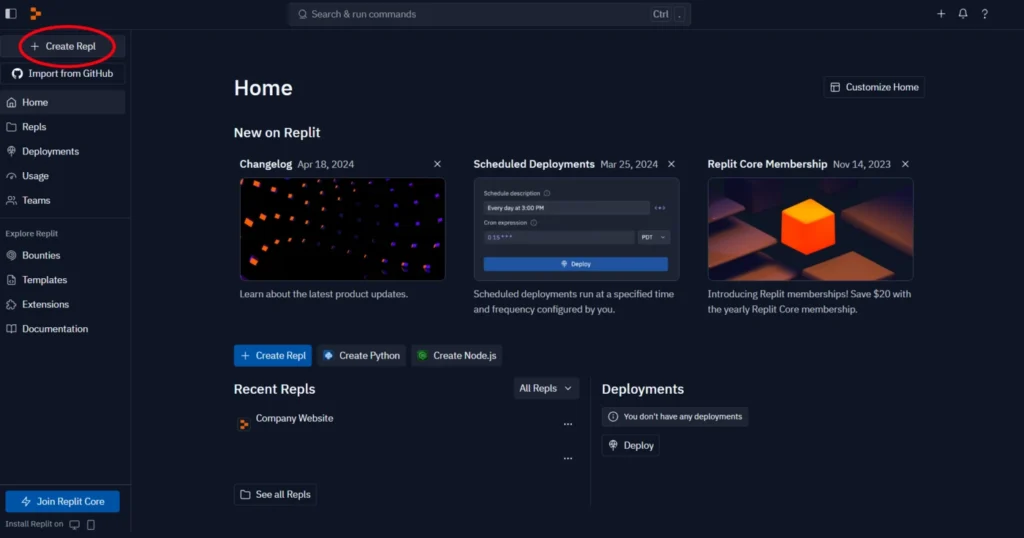
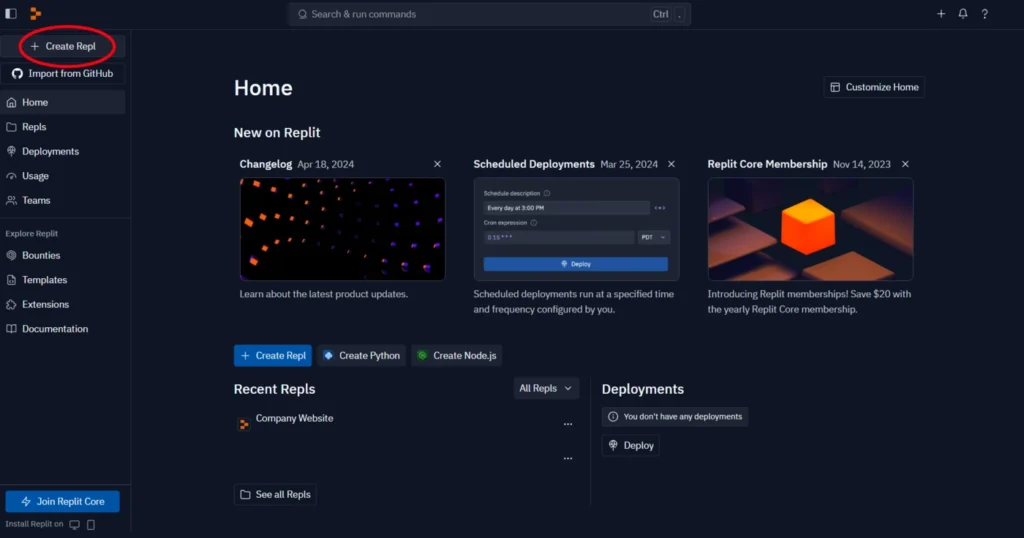
Po prihlásení sa vám zobrazí úvodná stránka. Tu následne prejdite na možnosť „Create Repl“. Toto tlačidlo je umiestnené v hornej ľavej časti stránky a umožní vám spustiť proces vytvorenia nového projektu.

Krok 3: Výber šablóny
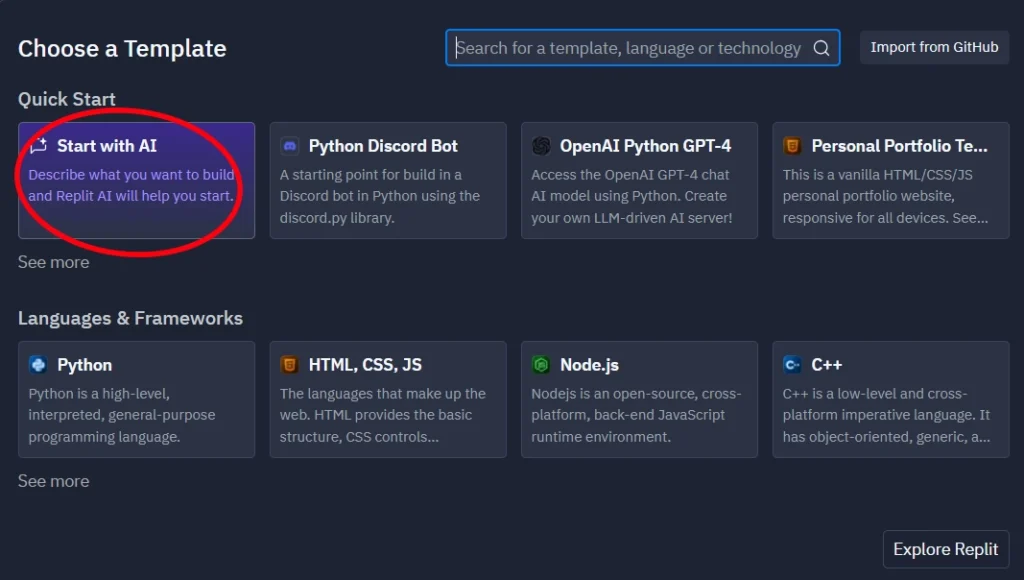
Po kliknutí na tlačidlo sa vám zobrazí ponuka rôznych šablón, z ktorých si môžete vybrať podľa potrieb vášho projektu. Na začiatok je najlepšie zvoliť možnosť „Start with AI“, ktorú nájdete ako prvú v ponuke. Táto voľba vám umožní získať pomoc od umelej inteligencie pri práci na vašom projekte.

Krok 4: Výber projektu
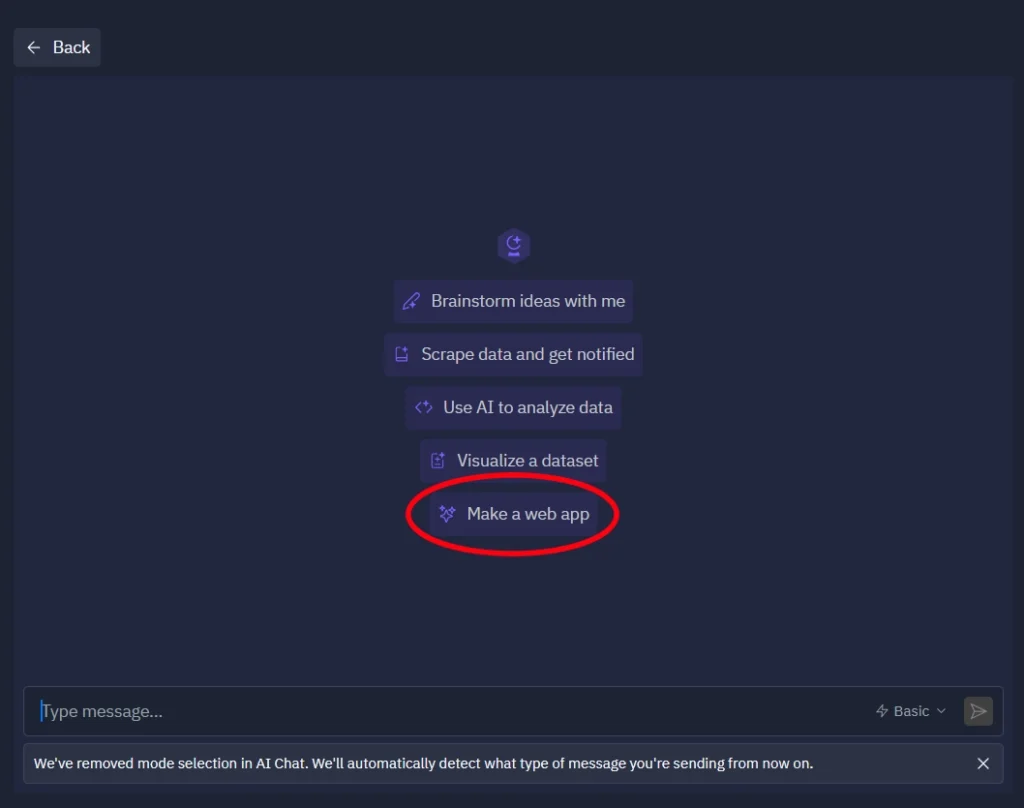
Po výbere šablóny sa vám zobrazí ponuka rôznych typov projektov. Môžete si vybrať podľa toho, čo najlepšie zodpovedá vášmu nápadu a požiadavkám. Pre tento príklad sme sa rozhodli vytvoriť návrh webovej stránky, takže zvolíme možnosť „Make a web app“, ktorá najviac zodpovedá nášmu projektu.

Krok 5: Opis projektu umelej inteligencii
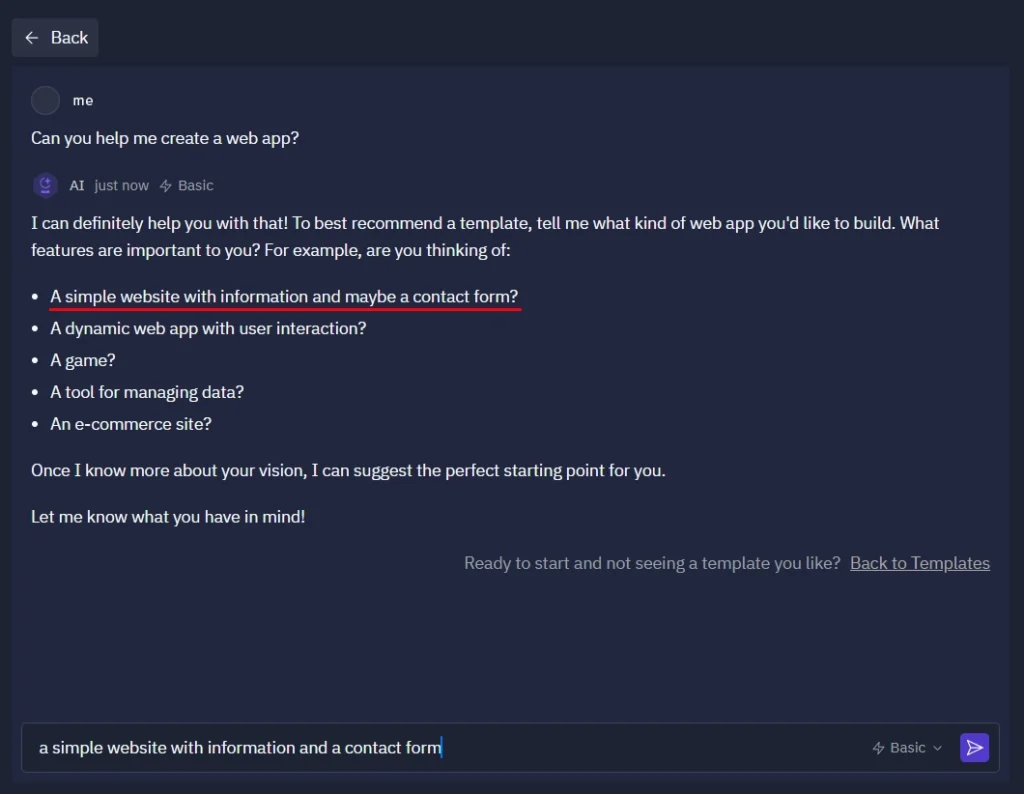
Po zvolení vhodného typu projektu budete presmerovaní na konverzáciu s AI asistentom. Vaša požiadavka sa automaticky premení na otázku, na ktorú vám AI asistent okamžite odpovie. Zároveň vám položí niekoľko otázok ohľadom vášho projektu a požiada vás o opis vašej predstavy. Pre zjednodušenie vašej práce vám poskytne niekoľko návrhov, z ktorých si môžete vybrať.
Keďže naším cieľom je vytvoriť jednoduchý návrh webovej stránky, zvolíme si prvý návrh „a simple website with information and a contact form“, ktorý najviac zodpovedá našej predstave. Môžete však poskytnúť aj podrobnejší opis, ktorý AI asistentovi pomôže lepšie pochopiť, čo chcete vytvoriť, vrátane popisu rôznych funkcií, ktoré by mali byť súčasťou vášho projektu.

Krok 6: Pomocná šablóna
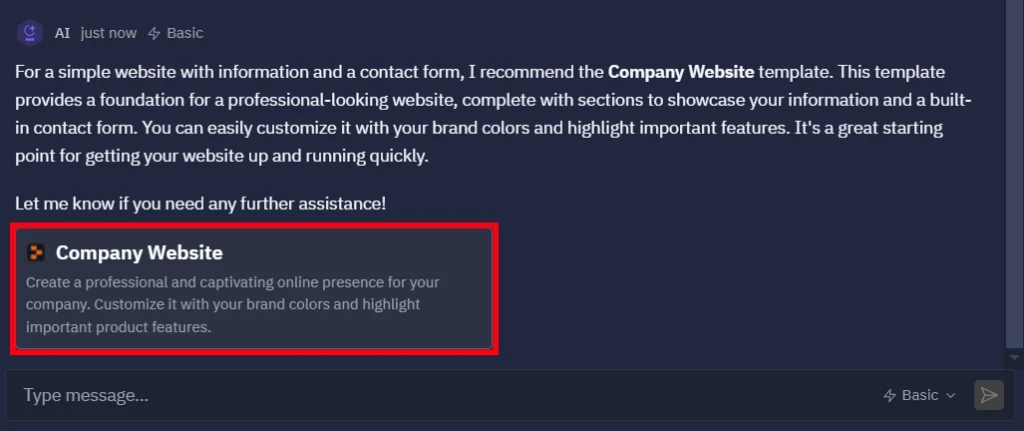
Po poskytnutí opisu vášho projektu vám AI asistent navrhne šablónu, ktorá najlepšie zodpovedá vašej predstave. V našom prípade to je možnosť „Company Website“, takže si ju zvolíme a budeme pokračovať ďalším krokom.

Krok 7: Zoznámenie sa so šablónou
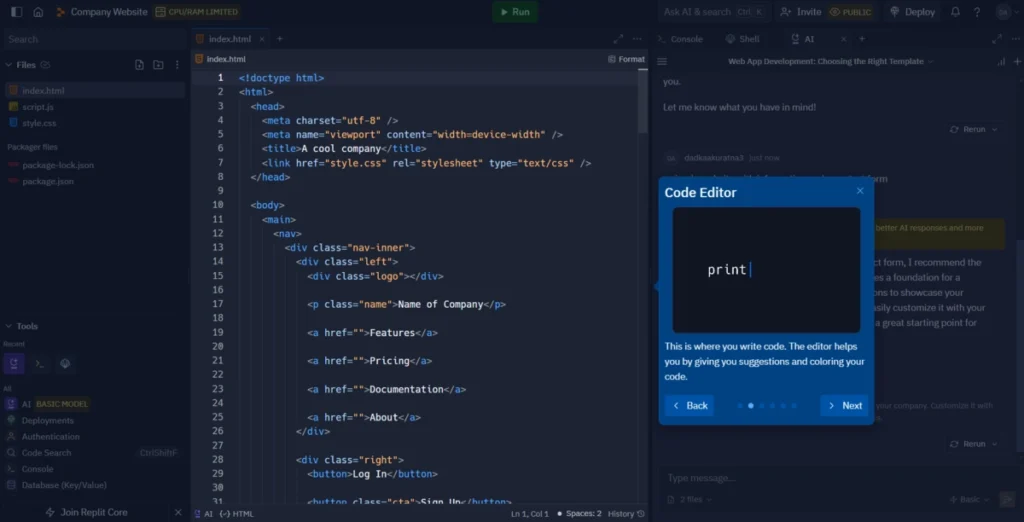
V tomto kroku sa ocitnete v šablóne, kde vám budú predstavené jednotlivé časti a funkcie. Nájdete tam časť na editovanie kódu, ktorá obsahuje už plne vytvorený kód pre vytvorenie jednoduchej webovej stránky, a do ktorej si môžete doplniť všetko podľa vašich predstáv.
Ďalej tam nájdete spúšťacie tlačidlo, ktoré vám umožní vidieť výsledok vašej práce, bočný panel s ďalšími funkciami, a tiež tlačidlo na zdieľanie vašej práce s ostatnými.

Krok 8: Práca v šablóne
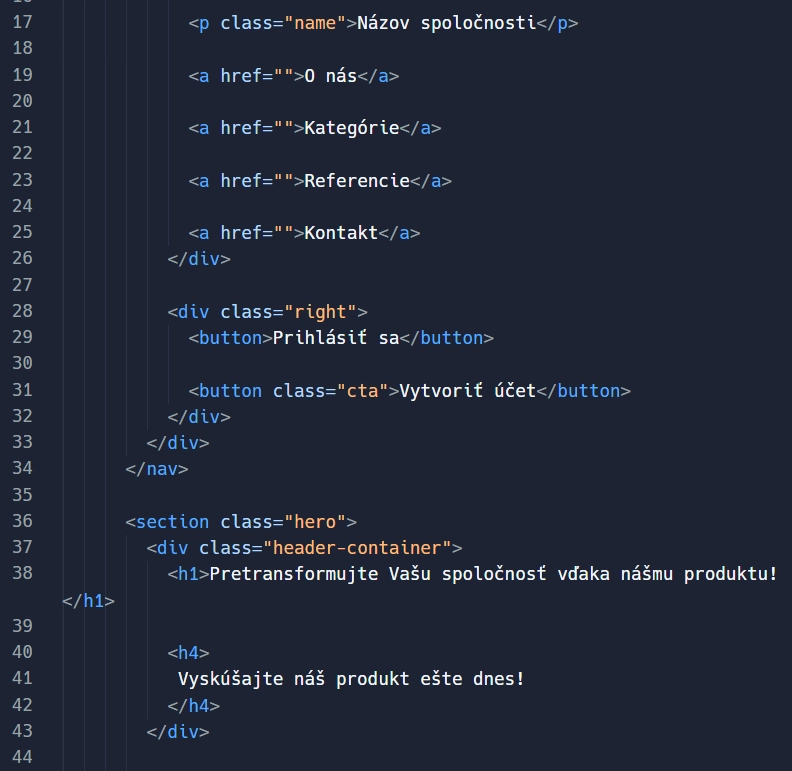
Po krátkom zoznámení sa s jednotlivými funkciami prichádza na rad úprava kódu. Vďaka pomoci AI asistenta máte prístup k plne vytvorenému kódu, takže stačí už len upraviť názvy jednotlivých častí a funkcií stránky podľa vašich predstáv. Táto úloha je veľmi jednoduchá – stačí nahradiť existujúce názvy vašimi preferovanými názvami a hotovo! Vaša stránka je pripravená na spustenie.

Krok 9: Spustenie stránky
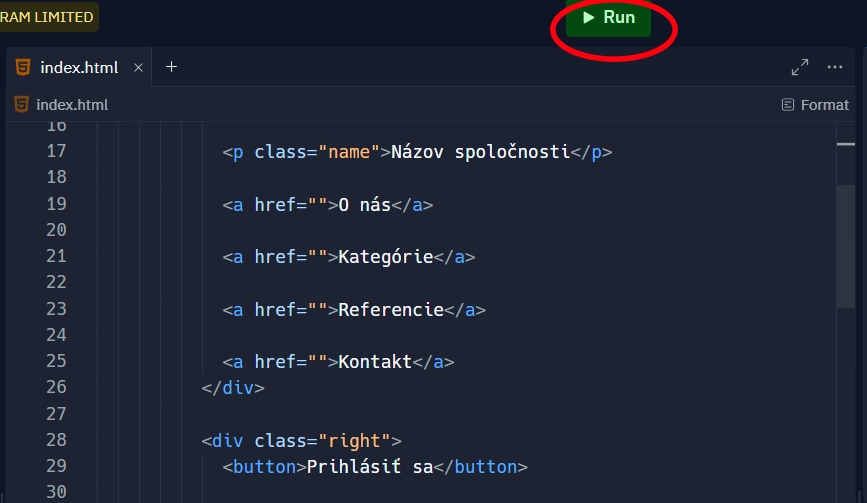
Pre spustenie stránky zvoľte možnosť „Run“, ktorú nájdete v hornej časti stránky nad časťou na editovanie kódu. Tento krok vám umožní spustiť kód a následne zobraziť výsledok vašej práce.

Krok 10: Zobrazenie výsledku
Následne sa vám výsledok zobrazí v okne napravo. Pre zobrazenie výslednej stránky v novom okne vášho internetového prehliadača kliknite na tlačidlo „New tab“.
A hotovo!
Vaša stránka je dokončená a môžete si ju prezrieť v jej finálnej podobe. Ak by ste sa rozhodli niečo zmeniť, jednoducho sa môžete vrátiť k jej úprave a doladiť detaily presne podľa vašich predstáv.
Dúfame, že vám tento návod bol nápomocný pri objavovaní možností využitia nástroja Replit Ghostwriter. Ak sa rozhodnete využiť Replit Ghostwriter na vaše projekty, budete mať k dispozícii množstvo funkcií, ktoré vám umožnia pracovať s kódom rýchlo a efektívne pomocou umelej inteligencie. Tento pokročilý a inovatívny nástroj vám poskytne možnosť premeniť vaše nápady na realitu, aj keď ste v oblasti kódovania iba začiatočník.
Ak však preferujete profesionálny prístup, radi vám ponúkneme naše odborné služby, vrátane dizajnu a kompletného vybudovania vašej webovej stránky presne podľa vašich predstáv. S nami môžete rátať so zaručenou kvalitou a dlhoročnými skúsenosťami, čo váš projekt posunie na profesionálnu úroveň. Nechajte sa inšpirovať našimi možnosťami a spoločne vytvorme vašu nasledujúcu špičkovú web stránku!